b
开始认识 GitHub Actions 吧
在我们开始玩GitHub动作之前,让我们先看看它们是什么,它们是如何工作的。
GitHub 动作的工作基础是 工作流。工作流程是一系列的工作,当某个触发的事件发生时就会运行。运行的作业本身就包含了GitHub Actions应该做什么的指令。
一个典型的工作流程的执行是这样的。
-
触发事件发生(例如,有一个推送到主分支)。
-
带有该触发器的工作流被执行。
- 清理
Basic needs
一般来说,要让 CI 在一个版本库上运行,我们需要一些东西。
-
一个版本库(显然)。
-
CI需要做什么的一些定义。
这可以是版本库中特定文件的形式,也可以是CI系统中的定义。
-
CI需要知道版本库(和其中的文件)的存在。
-
CI需要能够访问该版本库
-
CI需要权限来执行它应该能做的动作。
例如,如果 CI 需要能够部署到生产环境,它需要该环境的证书。
这至少是传统的模式,我们将在一分钟内看到GitHub Actions如何绕过其中的一些步骤,或者说让你不必担心这些问题
与自我托管的解决方案相比,GitHub Actions 有一个很大的优势:仓库由 CI 供应商托管。换句话说,Github同时提供仓库和CI平台。这意味着,如果我们为一个仓库启用了行动,GitHub已经知道我们定义了工作流程,以及这些定义是什么样子的。
Getting started with workflows
使用GitHub Actions创建CI/CD管道的核心组件是一个叫做工作流的东西。工作流是你可以在你的版本库中设置的流程,以运行自动化任务,如构建、测试、刷新、发布和部署,仅举几个例子工作流的层次结构看起来如下。
工作流
-
工作
-
步骤
-
步骤
-
工作
- 步骤
每个工作流必须指定至少一个作业,其中包含一组步骤来执行单个任务。作业将被并行运行,每个作业中的步骤将被按顺序执行。
步骤可以从运行自定义命令到使用预先定义的行动,因此被称为GitHub行动。你可以创建自定义动作或使用社区发布的任何动作,这些动作很多,但让我们稍后再来讨论这个问题!
为了让GitHub识别你的工作流,它们必须被指定在你的仓库的.github/workflows文件夹中。每个工作流都是它自己的独立文件,需要使用YAML数据序列化语言进行配置。
YAML是 "YAML Ain't Markup Language "的递归首字母缩写。正如它的名字所暗示的那样,它的目标是人类可读的,它通常被用于配置文件。你会注意到下面的内容,它确实非常容易理解!
注意,缩进在YAML中是很重要的。你可以了解更多关于语法的信息这里。
在YAML文档中,一个基本的工作流程包含三个元素。这三个元素是
-
名称:是的,你猜对了,工作流的名称
-
(关于)触发器。触发该工作流执行的事件
- 工作。工作流将执行的独立作业(一个基本的工作流可能只包含一个作业)。
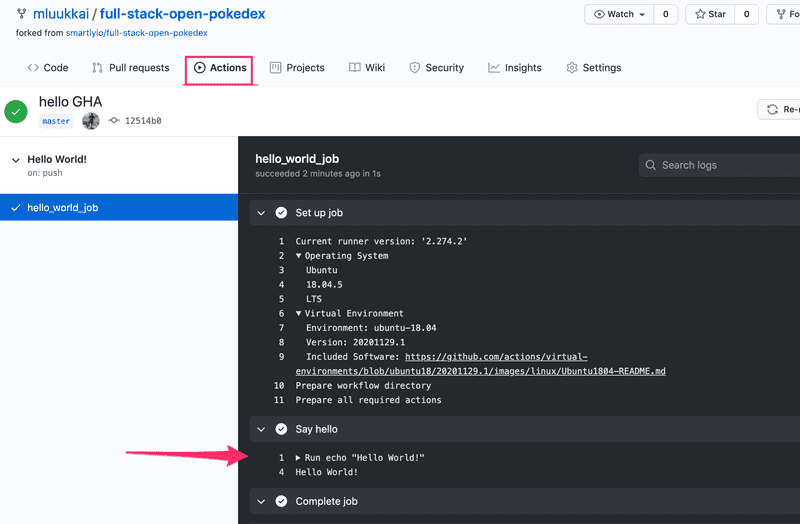
一个简单的工作流定义如下所示:
name: Hello World!
on:
push:
branches:
- master
jobs:
hello_world_job:
runs-on: ubuntu-latest
steps:
- name: Say hello
run: |
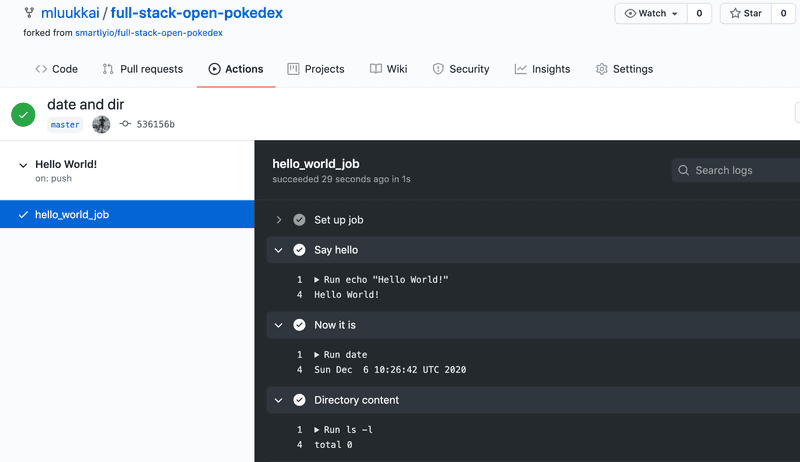
echo "Hello World!" 在这个例子中,触发器是推送到主分支,在我们的项目中被称为master。(你的主分支可以叫main或master)。 有一个名为hello_world/job的工作,它将在Ubuntu 20.04的虚拟环境中运行。这个作业只有一个步骤,名为 "Say hello",它将在shell中运行echo "Hello World!"命令。
所以你可能会问,GitHub什么时候会触发工作流的启动?有很多选项可以选择,但一般来说,你可以将工作流配置为启动一次。
-
GitHub上的一个事件发生,比如有人向仓库推送了一个提交,或者创建了一个问题或拉动请求
-
一个使用cron语法指定的计划事件发生了
- 发生一个外部事件,例如,在一个外部应用中执行一个命令,如Slack或Discord消息应用
要了解更多关于哪些事件可以用来触发工作流程,请参考GitHub Action的文档。
Setting up lint, test and build steps
在完成第一个练习后,你应该有一个简单但相当无用的工作流设置。让我们来让我们的工作流做一些有用的事情。
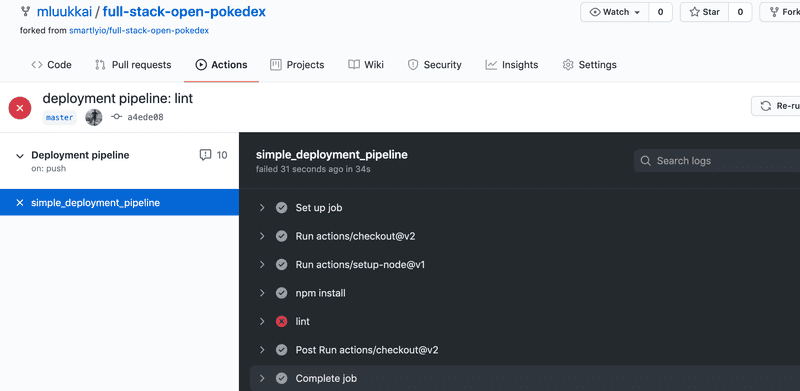
让我们实现一个Github动作,对代码进行检查。如果检查没有通过,Github行动将显示红色状态。
开始时,我们将保存在文件pipeline.yml中的工作流程是这样的。
name: Deployment pipeline
on:
push:
branches:
- master
jobs:在我们运行命令对代码进行润色之前,我们必须执行几个动作来设置工作的环境。
Setting up the environment
设置环境是配置管道时的一项重要任务。我们将使用一个ubuntu-latest虚拟环境,因为这是我们将在生产中运行的Ubuntu版本。
在CI中尽可能地复制与生产中相同的环境是很重要的,以避免相同的代码在CI和生产中工作不同的情况,这将有效地挫败使用CI的目的。
接下来,我们列出CI需要执行的 "构建 "工作中的步骤。正如我们在上一个练习中注意到的,默认情况下,虚拟环境中没有任何代码,所以我们需要从仓库中签出代码。
这是一个简单的步骤。
name: Deployment pipeline
on:
push:
branches:
- master
jobs:
simple_deployment_pipeline: runs-on: ubuntu-latest steps: - uses: actions/checkout@v4uses关键词告诉工作流要运行一个特定的动作。行动是一段可重复使用的代码,就像一个函数。行动可以在你的版本库中定义为一个单独的文件,也可以使用公共版本库中的行动。
这里我们使用一个公共动作actions/checkout,我们指定了一个版本(@v4),以避免在动作被更新时可能出现的破坏性变化。checkout动作就像它的名字所暗示的那样:它从git检查项目的源代码。
其次,由于应用是用JavaScript编写的,Node.js必须被设置为能够利用package.json中指定的命令。要设置Node.js,可以使用actions/setup-node 动作。版本16被选中,因为它是应用在生产环境中使用的版本。
# name and trigger not shown anymore...
jobs:
simple_deployment_pipeline:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
- uses: actions/setup-node@v4 with: node-version: '20'我们可以看到,with关键字被用来给动作提供一个 "参数"。这里的参数指定了我们要使用的Node.js的版本。
最后,必须安装应用的依赖项。就像在你自己的机器上,我们执行npm install。工作中的步骤现在看起来应该是这样的
jobs:
simple_deployment_pipeline:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
- uses: actions/setup-node@v2
with:
node-version: '20'
- name: npm install run: npm install现在环境应该完全准备好了,以便作业在其中运行实际的重要任务!
Lint
环境建立后,我们可以像在自己的机器上一样,运行package.json中所有的脚本。要对代码进行检查,你所要做的就是添加一个步骤来运行npm run eslint命令。
jobs:
simple_deployment_pipeline:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
- uses: actions/setup-node@v2
with:
node-version: '20'
- name: npm install
run: npm install
- name: lint run: npm run eslint