a
React Native 介绍
传统上,开发原生的iOS和Android应用需要开发人员使用特定平台的编程语言和开发环境。对于iOS开发,这意味着使用Objective C或Swift,对于Android开发,使用基于JVM的语言,如Java、Scala或Kotlin。为这两个平台发布一个应用,在技术上需要用不同的编程语言开发两个独立的应用。这需要大量的开发资源。
统一特定平台开发的流行方法之一,是利用浏览器作为渲染引擎。Cordova是构建跨平台应用的最流行的平台之一。它允许使用标准的网络技术--HTML5、CSS3和JavaScript来开发多平台应用。然而,Cordova应用是在用户设备的嵌入式浏览器窗口中运行。这就是为什么这些应用不能达到使用实际本地用户界面组件的本地应用的性能或外观和感觉的原因。
React Native是一个使用JavaScript和React开发本地Android和iOS应用的框架。它提供了一套跨平台的组件,在幕后利用平台的本地组件。使用React Native使我们能够将React所有熟悉的功能,如JSX、组件、prop、状态和钩子带入本地应用开发。除此之外,我们还能利用React生态系统中许多熟悉的库,如react-redux、react-apollo、react-router等等。
对于熟悉React的开发者来说,开发速度和温和的学习曲线是React Native最重要的好处之一。以下是Coinbase的文章Onboarding thousands of users with React Native中关于React Native的好处的激励性引用。
如果我们要把React Native的好处简化为一个词,那就是 "速度"。平均来说,我们的团队能够在更短的时间内加入工程师,分享更多的代码(我们希望这将导致未来生产力的提升),并最终比我们采取纯粹的原生方法更快地交付功能。
About this part
在这一部分,我们将学习如何自下而上地构建一个实际的React Native应用。我们将学习一些概念,如什么是React Native的核心组件,如何创建漂亮的用户界面,如何与服务器通信以及如何测试React Native应用。
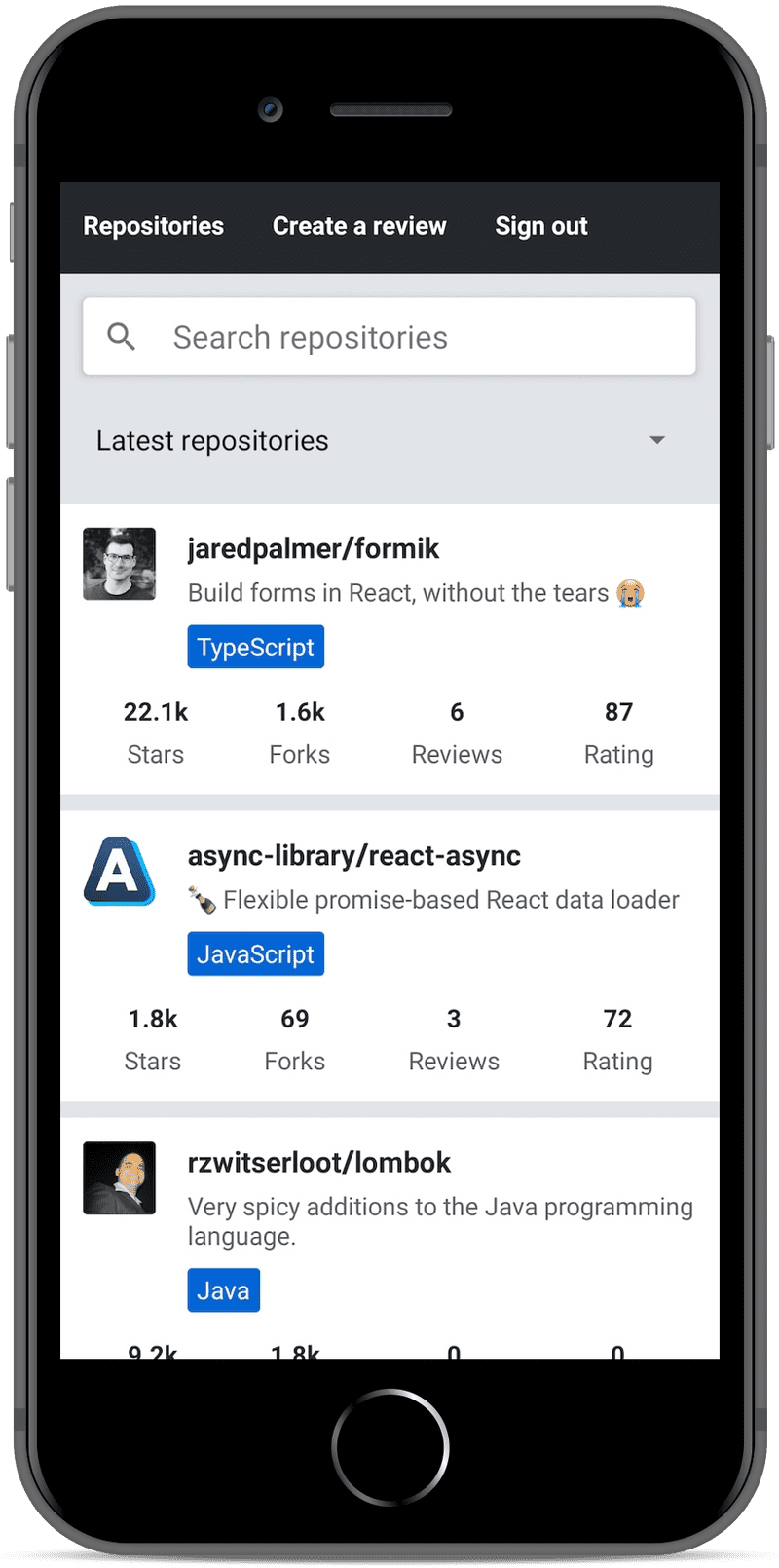
我们将开发一个用于评定GitHub存储库的应用。我们的应用将有一些功能,如分类和过滤已审查的存储库,注册用户,登录和创建存储库的评论。应用的后端将被提供给我们,这样我们就可以完全专注于React Native的开发。我们的应用的最终版本将如下所示:

本章节的所有练习都必须提交到一个GitHub仓库,该仓库最终将包含你的应用的全部源代码。本章节的每一节都会有模型解决方案,你可以用它来填补不完整的提交。这一部分的结构是基于这样的想法,即随着你在材料中的进展,你会开发你的应用。所以不要等到练习时才开始开发。相反,随着教材的进展,以同样的速度开发你的应用。
本章节将严重依赖前几部分所涉及的概念。在开始这部分之前,你需要有JavaScript、React和GraphQL的基本知识。不需要深层次的服务器端开发知识,所有的服务器端代码都为你提供。然而,我们将从你的React Native应用中提出网络请求,例如,使用GraphQL查询。在这部分之前推荐完成的部分是第1章节、第2章节、第5章节、第7章节和第8章节 。
Submitting exercises and earning credits
练习是通过提交系统提交的,就像前面的部分。请注意,这一部分的习题与第0-9部分相比,是提交给不同的课程实例。提交系统中的1-4部分是指本章节的a-d部分。这意味着,你将从这部分 "React Native简介 "开始,每次提交一个部分的练习,这部分是提交系统中的第1章节。
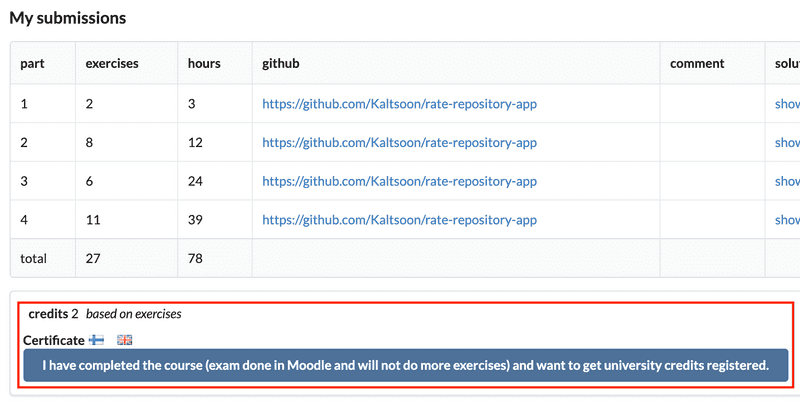
在这部分中,你将根据你完成的练习的数量获得学分。在这部分完成至少25个练习将获得2学分。一旦你完成了练习并想获得学分,请通过练习提交系统告诉我们你已经完成了该课程。

注意,"在Moodle中完成的考试 "说明是指全栈开放课程''的考试,在你从这部分获得学分之前,必须完成。
注意你需要注册相应的课程部分来获得学分,更多信息请看这里。
你可以通过点击其中一个旗帜图标下载完成这部分的证书。旗帜图标与证书的语言相对应。注意,你必须至少完成一个学分的练习才能下载证书。
Initializing the application
为了开始使用我们的应用,我们需要设置我们的开发环境。我们从前面的部分了解到,有一些有用的工具可以快速设置React应用,如Create React App。幸运的是React Native也有这类工具。
对于我们的应用的开发,我们将使用Expo。Expo是一个平台,可以简化React Native应用的设置、开发、构建和部署。让我们通过安装expo-cli命令行界面来开始使用Expo。
npm install --global expo-cli接下来,我们可以通过运行以下命令在rate-repository-app目录下初始化我们的项目。
expo init rate-repository-app --template expo-template-blank@sdk-44 --npm注意,@sdk-44设置项目的Expo SDK版本为44,它支持React Native版本0.64。使用其他Expo SDK版本可能会给你带来麻烦,因为你要遵循本材料。另外,与普通的React Native CLI相比,Expo有一些限制,更多关于这些限制这里。然而,这些限制对材料中实现的应用没有影响。
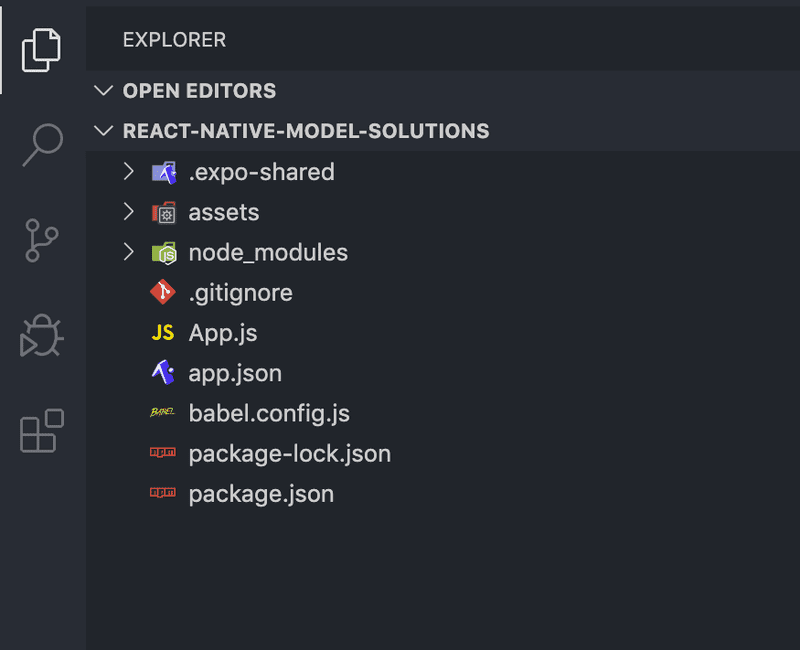
现在我们的应用已经被初始化了,用一个编辑器如Visual Studio Code打开创建的rate-repository-app目录。其结构应该大致如下。

我们可能会发现一些熟悉的文件和目录,如package.json和node_modules。在这些文件之上,最相关的文件是app.json文件,它包含了Expo相关的配置和App.js,它是我们应用的根组件。不要重命名或移动App.js文件,因为默认情况下,Expo将其导入到注册根组件。
让我们看看package.json文件的scripts部分,其中有以下脚本。
{
// ...
"scripts": {
"start": "expo start",
"android": "expo start --android",
"ios": "expo start --ios",
"web": "expo start --web",
"eject": "expo eject"
},
// ...
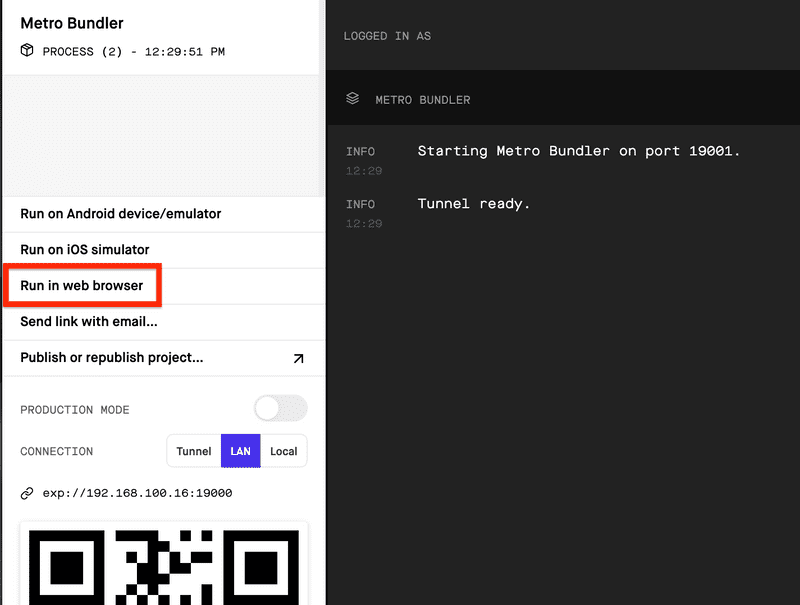
}运行脚本npm start可以启动Metro bundler,这是一个用于React Native的JavaScript捆绑器。它可以被描述为React Native生态系统的Webpack。除了Metro捆绑器,Expo开发工具应该在浏览器窗口中打开http://localhost:19002。Expo开发工具是一套有用的工具,用于查看应用的日志,以及在模拟器或Expo's移动应用中启动应用。我们将很快讨论模拟器和Expo的移动应用,但首先,让我们通过点击在网络浏览器中运行链接在网络浏览器中启动我们的应用。

点击该链接后,我们应该很快在浏览器窗口中看到App.js文件中定义的文本。用编辑器打开App.js文件,对Text组件中的文本做一个小改动。保存文件后,你应该能看到你对代码所做的修改在浏览器窗口中是可见的。
Setting up the development environment
我们已经用Expo's的浏览器视图对我们的应用进行了初步的观察。尽管浏览器视图非常可用,但它仍然是对本地环境的一个相当差的模拟。让我们来看看我们在开发环境方面有哪些选择。
安卓和iOS设备,如平板电脑和手机,可以在电脑中使用特定的模拟器进行模拟。这对开发本地应用非常有用。macOS用户可以在电脑上使用Android和iOS模拟器。其他操作系统的用户,如Linux或Windows,必须解决Android模拟器的问题。接下来,根据你的操作系统,按照这些说明中的一个来设置仿真器。
-
用Android Studio设置安卓模拟器 (任何操作系统)
- 用Xcode设置iOS模拟器 (macOS操作系统)
在你设置好模拟器并运行后,像我们之前做的那样,通过运行npm start来启动Expo开发工具。根据你正在运行的模拟器,点击在Android设备/模拟器上运行或在iOS模拟器上运行链接。点击该链接后,Expo应该连接到模拟器,你最终应该在模拟器中看到该应用。请耐心等待,这可能需要一些时间。
除了模拟器,还有一个非常有用的方法可以用Expo开发React Native应用,即Expo移动应用。通过Expo移动应用,你可以使用你的实际移动设备预览你的应用,与模拟器相比,它提供了更具体的开发体验。要开始使用,请按照Expo's documentation中的说明来安装Expo移动应用。请注意,只有当你的移动设备与你用于开发的计算机连接到同一个本地网络(如连接到同一个Wi-Fi网络)时,Expo移动应用才能打开你的应用。
当世博移动应用完成安装后,打开它。接下来,如果Expo开发工具还没有运行,通过运行npm start来启动它。在开发工具的左下角,你应该能看到一个QR码。在Expo移动应用中,按扫描QR码并扫描开发工具中显示的QR码。世博移动应用应该开始构建JavaScript包,完成后你应该能够看到你的应用。现在,每次你想在Expo移动应用中重新打开你的应用,你应该能够在Projects视图中的Recently opened列表中访问该应用,而无需扫描QR码。
ESLint
现在我们已经对开发环境有了一定的了解,让我们通过配置linter来进一步增强我们的开发经验。我们将使用ESLint,它在前面的部分中已经被我们所熟悉。让我们从安装依赖项开始。
npm install --save-dev eslint @babel/eslint-parser eslint-plugin-react eslint-plugin-react-native接下来,让我们把ESLint的配置添加到.eslintrc文件中,放入rate-repository-app目录,内容如下。
{
"plugins": ["react", "react-native"],
"settings": {
"react": {
"version": "detect"
}
},
"extends": ["eslint:recommended", "plugin:react/recommended"],
"parser": "@babel/eslint-parser",
"env": {
"react-native/react-native": true
},
"rules": {
"react/prop-types": "off",
"react/react-in-jsx-scope": "off"
}
}最后,让我们在package.json文件中添加一个lint脚本,以检查特定文件中的linting规则。
{
// ...
"scripts": {
"start": "expo start",
"android": "expo start --android",
"ios": "expo start --ios",
"web": "expo start --web",
"eject": "expo eject",
"lint": "eslint ./src/**/*.{js,jsx} App.js --no-error-on-unmatched-pattern" },
// ...
}现在我们可以通过运行npm run lint来检查src目录和App.js文件中的JavaScript文件是否遵守了linting规则。我们将把我们未来的代码添加到src目录中,但由于我们还没有在那里添加任何文件,我们需要no-error-on unmatched-pattern标志。此外,如果可能的话,将ESLint与你的编辑器集成。如果你使用的是Visual Studio Code,你可以这样做,进入扩展部分,检查ESLint扩展是否已经安装并启用。

提供的ESLint配置只包含配置的基础。如果你愿意,可以自由地改进配置和添加新的插件。
Viewing logs
世博开发工具可以用来显示运行中的应用的日志信息。错误和警告级别的信息也可以在模拟器和移动应用界面中看到。错误信息会以红色叠加的形式跳出,而警告信息可以通过按屏幕底部的黄色警报对话框展开。为了调试的目的,我们可以使用熟悉的console.log方法,将调试信息写入日志。
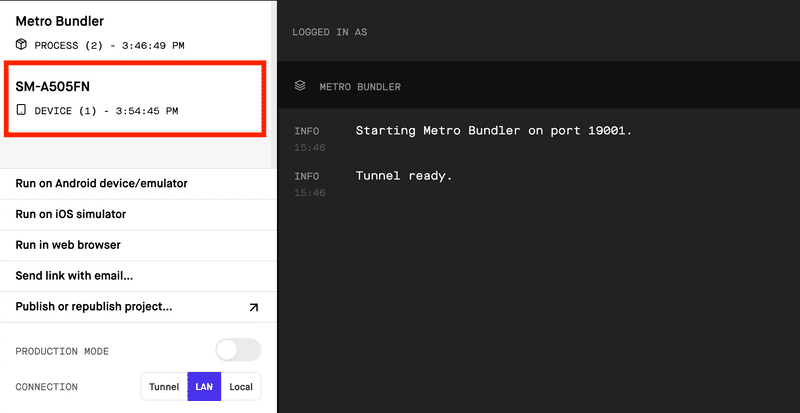
让我们在实践中试试。通过运行npm start启动Expo开发工具,用模拟器或移动应用打开应用。当应用运行时,你应该能够在开发工具左上角的 "Metro Bundler "下看到你的连接设备。

点击设备,打开其日志。接下来,打开App.js文件,在App组件中添加console.log消息。保存文件后,你应该能在日志中看到你的消息。
Using the debugger
NB:你在尝试使用React Native Debugger时可能会面临以下错误。未捕获的错误。不能添加节点 "1",因为该ID的节点已经在商店里了。在React Native Debugger's repository中,有一个与这个问题相关的issue,其中可能包含了修复它的方法。尽管如此,如果这个问题很难解决,也不要拘泥于此。相反,继续学习材料。
用console.log方法检查从代码中记录的信息可能很方便,但有时发现bug或理解应用如何工作需要我们看到更大的画面。例如,我们可能对某个组件的状态和prop感兴趣,或者对某个网络请求的响应感兴趣。在前面的部分中,我们使用了浏览器的开发工具来进行这种调试。React Native Debugger是一个为React Native应用提供类似调试功能的工具。
让我们在安装说明的帮助下,开始安装React Native Debugger。如果你不确定选择哪种安装方法,从release page下载一个预构建的二进制文件可能是最简单的选择。在发布页面,找到支持React Native 0.64版本的最新版本,并在 "Assets "部分下载适合你的操作系统的二进制文件(例如MacOS的.dmg文件和Windows的.exe文件)。一旦安装完成,启动React Native调试器,打开一个新的调试器窗口(快捷键:Command+T在macOS,Ctrl+T在Linux/Windows)并设置React Native打包器端口为19000。
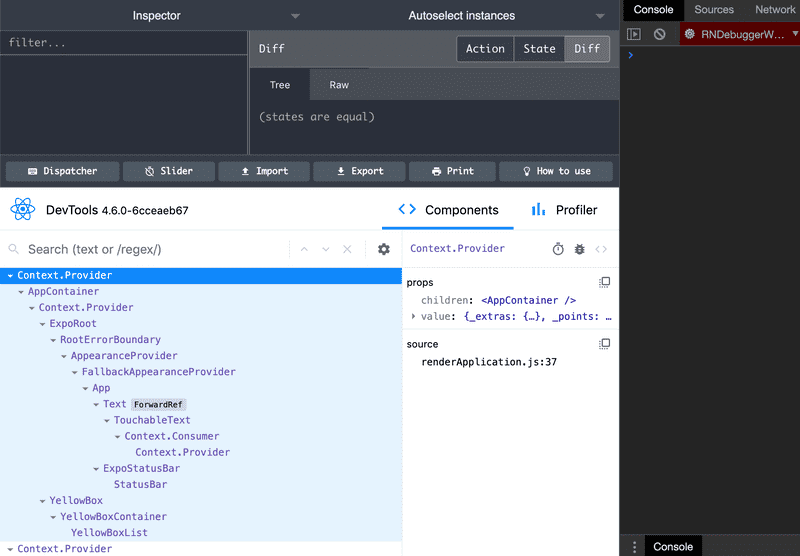
接下来,我们需要启动我们的应用并连接到调试器。通过运行npm start来启动应用。一旦应用运行,用模拟器或Expo移动应用打开它。在模拟器或Expo移动应用中,按照Expo文档中的说明,打开开发者菜单。从开发者菜单中,选择调试远程JS,连接到调试器。现在,你应该能够在调试器中看到应用的组件树。

你可以使用调试器来检查组件的状态和prop,以及改变它们。尝试用调试器找到由App组件渲染的Text组件。你可以使用搜索或通过组件树。一旦你在树中找到Text组件,点击它,并改变childrenprop的值。这个改变应该在应用的预览中自动可见。
关于更多有用的React Native应用调试工具,请前往世博会的调试文档。