Exercices 7.9.-7.21.
7.9 : formatage automatique du code
Dans les parties précédentes, nous avons utilisé ESLint pour garantir que le code suit les conventions définies. Prettier est une autre approche pour le même objectif. Selon la documentation, Prettier est un formateur de code opinionné, c'est-à-dire que Prettier ne contrôle pas seulement le style du code mais formate également le code selon la définition.
Prettier est facile à intégrer dans l'éditeur de code de sorte que lorsque le code est enregistré, il est automatiquement formaté correctement.
Utilisez Prettier dans votre application et configurez-le pour qu'il fonctionne avec votre éditeur.
Gestion d'état : Redux
Il y a deux versions alternatives à choisir pour les exercices 7.10-7.13 : vous pouvez gérer l'état de l'application soit en utilisant Redux soit React Query et Context. Si vous souhaitez maximiser votre apprentissage, vous devriez faire les deux versions!
7.10 : Redux, étape1
Refactorez l'application pour utiliser Redux pour gérer les données de notification.
7.11 : Redux, étape2
Notez que cet exercice et les deux suivants sont assez laborieux mais incroyablement éducatifs.
Stockez les informations sur les articles de blog dans le store Redux. Dans cet exercice, il suffit que vous puissiez voir les blogs dans le backend et créer un nouveau blog.
Vous êtes libre de gérer l'état pour la connexion et la création de nouveaux articles de blog en utilisant l'état interne des composants React.
7.12 : Redux, étape3
Étendez votre solution pour qu'il soit à nouveau possible de liker et supprimer un blog.
7.13 : Redux, étape4
Stockez les informations sur l'utilisateur connecté dans le store Redux.
Gestion d'état : React Query et contexte
Il y a deux versions alternatives à choisir pour les exercices 7.10-7.13 : vous pouvez gérer l'état de l'application soit en utilisant Redux soit React Query et Context.
7.10 : React Query et contexte, étape1
Refactorez l'application pour utiliser le hook useReducer et le contexte pour gérer les données de notification.
7.11 : React Query et contexte, étape2
Utilisez React Query pour gérer l'état des blogs. Pour cet exercice, il suffit que l'application affiche les blogs existants et que la création d'un nouveau blog soit réussie.
Vous êtes libre de gérer l'état pour la connexion et la création de nouveaux articles de blog en utilisant l'état interne des composants React.
7.12 : React Query et contexte, étape3
Étendez votre solution pour qu'il soit à nouveau possible de liker et supprimer un blog.
7.13 : React Query et contexte, étape4
Utilisez le hook useReducer et le contexte pour gérer les données de l'utilisateur connecté.
Vues
Le reste des tâches est commun aux versions Redux et React Query.
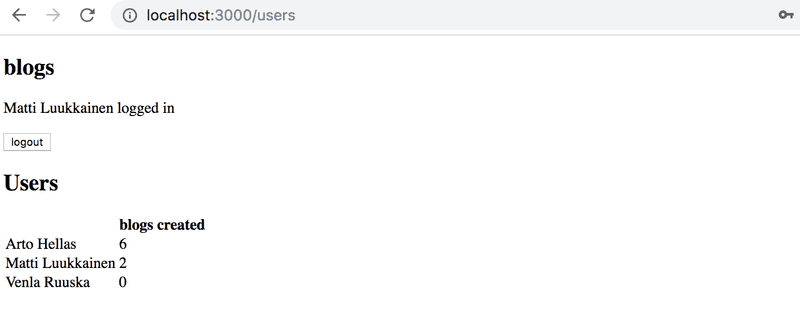
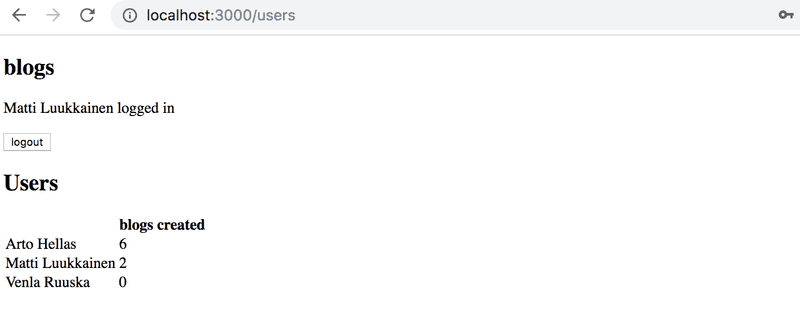
7.14 : Vue des utilisateurs
Implémentez une vue dans l'application qui affiche toutes les informations de base liées aux utilisateurs:

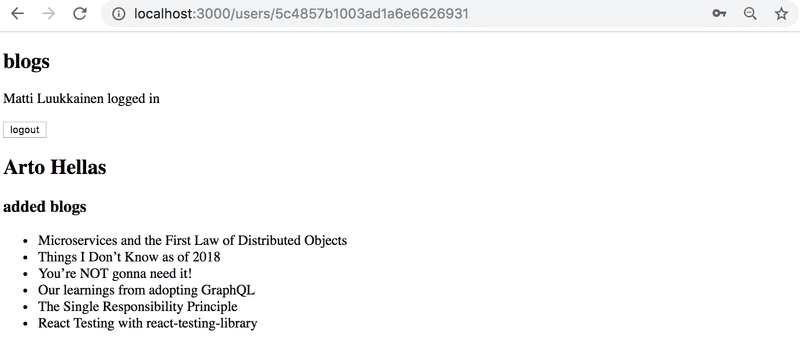
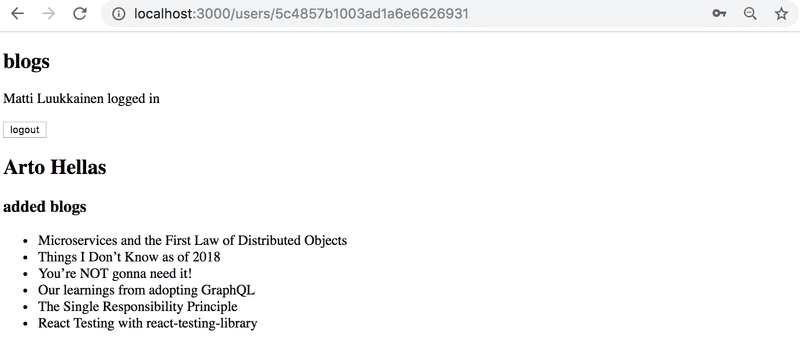
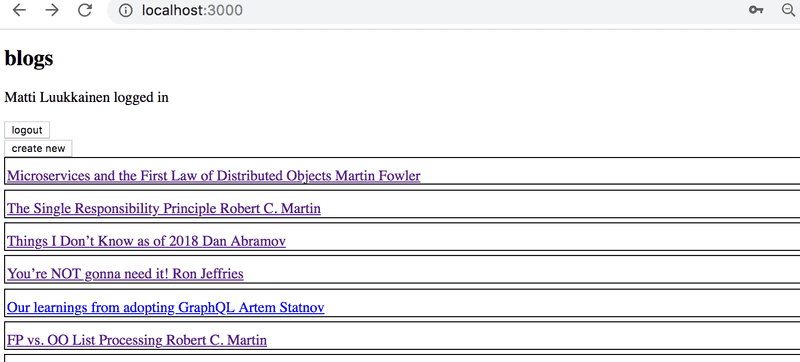
7.15 : Vue d'utilisateur individuel
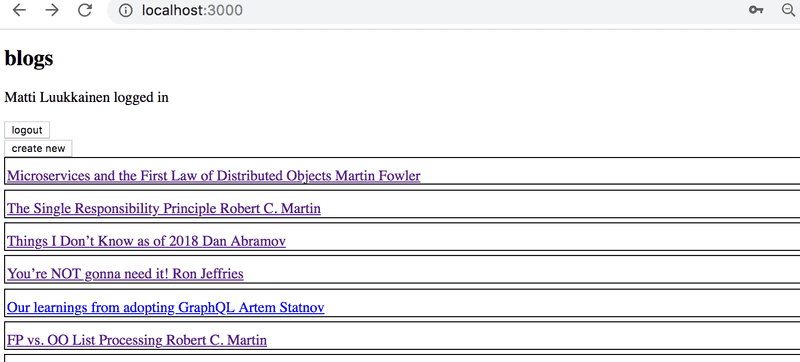
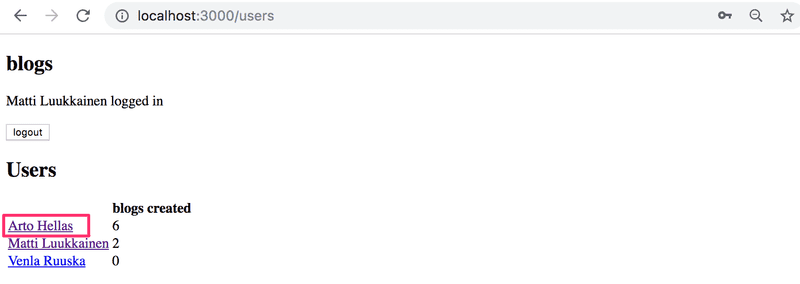
Implémentez une vue pour les utilisateurs individuels qui affiche tous les articles de blog ajoutés par cet utilisateur :

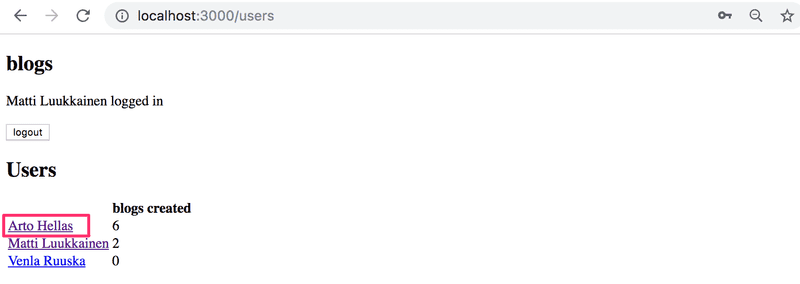
Vous pouvez accéder à la vue en cliquant sur le nom de l'utilisateur dans la vue qui liste tous les utilisateurs:

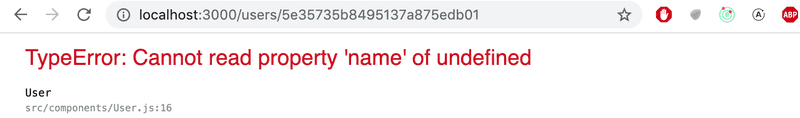
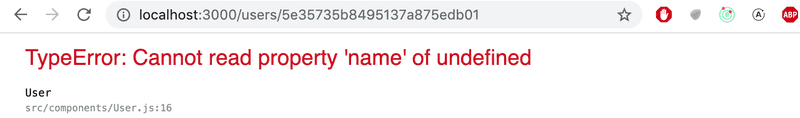
NB: vous rencontrerez presque certainement le message d'erreur suivant durant cet exercice:

Le message d'erreur se produira si vous actualisez la page d'un utilisateur individuel.
La cause du problème est que, lorsque nous naviguons directement vers la page d'un utilisateur individuel, l'application React n'a pas encore reçu les données du backend. Une solution pour résoudre le problème est d'utiliser le rendu conditionnel:
const User = () => {
const user = ...
if (!user) { return null }
return (
<div>
</div>
)
}
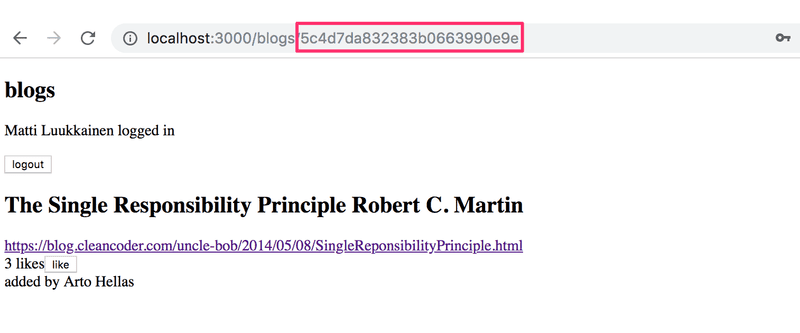
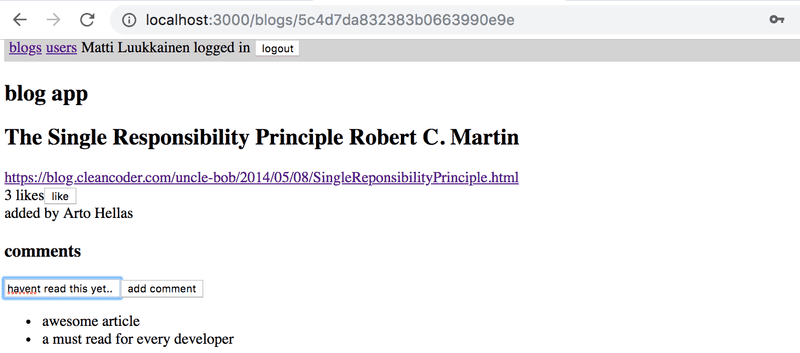
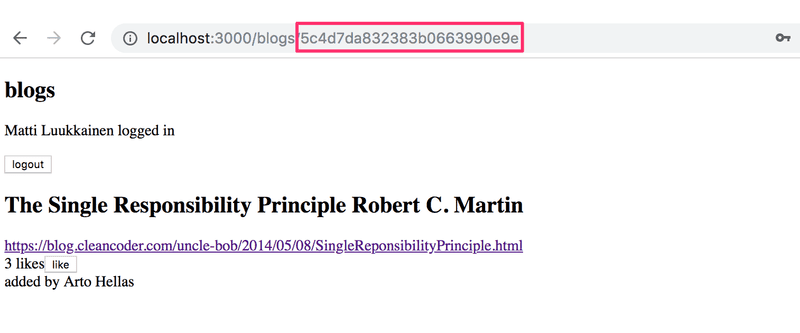
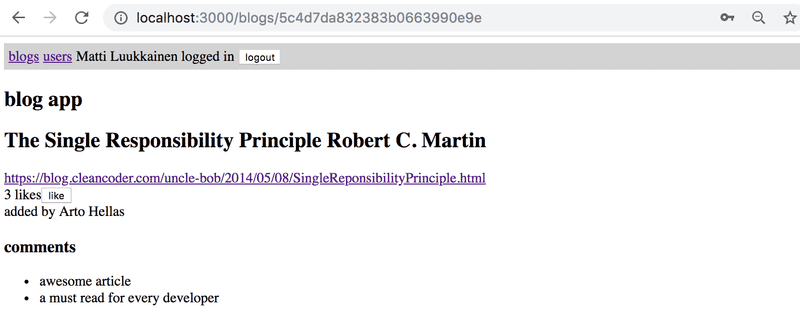
7.16 : Vue du blog
Implémentez une vue séparée pour les articles de blog. Vous pouvez modéliser la mise en page de votre vue d'après l'exemple suivant:

Les utilisateurs devraient pouvoir accéder à la vue en cliquant sur le nom de l'article de blog dans la vue qui liste tous les articles de blog.

Une fois que vous avez terminé cet exercice, la fonctionnalité implémentée dans l'exercice 5.7 n'est plus nécessaire. Cliquer sur un article de blog ne doit plus étendre l'élément dans la liste et afficher les détails de l'article de blog.
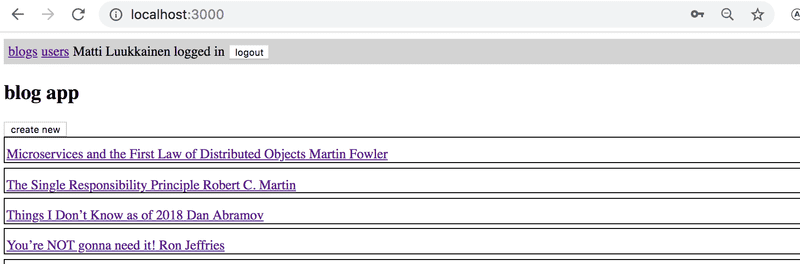
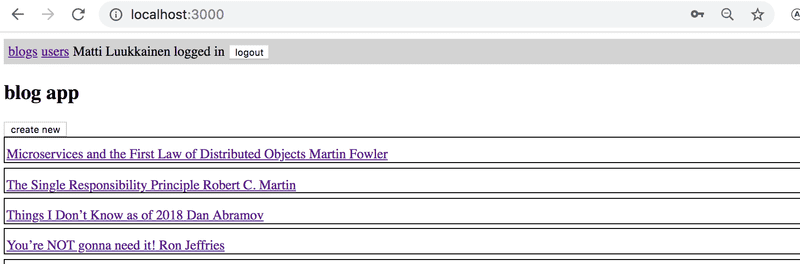
7.17 : Navigation
Implémentez un menu de navigation pour l'application:

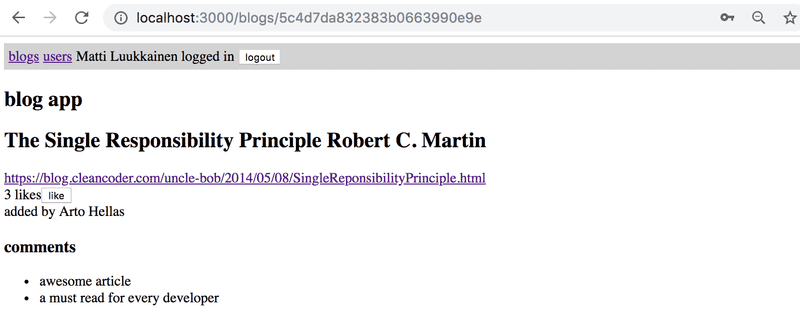
7.18 : commentaires, étape1
Implémentez la fonctionnalité permettant de commenter les articles de blog:

Les commentaires doivent être anonymes, c'est-à-dire qu'ils ne sont pas associés à l'utilisateur qui a laissé le commentaire.
Dans cet exercice, il suffit que le frontend affiche seulement les commentaires que l'application reçoit du backend.
Un mécanisme approprié pour ajouter des commentaires à un article de blog serait une requête HTTP POST vers le point de terminaison api/blogs/:id/comments.
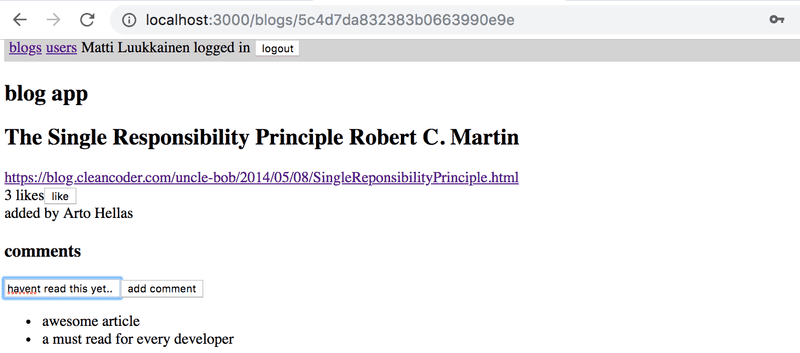
7.19 : commentaires, étape2
Étendez votre application pour que les utilisateurs puissent ajouter des commentaires aux articles de blog depuis le frontend:

7.20 : Styles, étape1
Améliorez l'apparence de votre application en appliquant l'une des méthodes présentées dans le matériel de cours.
7.21 : Styles, étape2
Vous pouvez marquer cet exercice comme terminé si vous utilisez une heure ou plus pour styliser votre application.
C'était le dernier exercice de cette partie du cours et il est temps de pousser votre code sur GitHub et de marquer tous vos exercices terminés dans le système de soumission des exercices.