a
Introducción a React Native
Tradicionalmente, el desarrollo de aplicaciones nativas de iOS y Android ha requirido que el desarrollador utilizara lenguajes de programación y entornos de desarrollo específicos de la plataforma. Para el desarrollo de iOS, esto significa usar Objective C o Swift y para el desarrollo de Android usando lenguajes basados en JVM como Java, Scala o Kotlin. El lanzamiento de una aplicación para ambas plataformas requiere técnicamente desarrollar dos aplicaciones separadas con diferentes lenguajes de programación. Esto requiere muchos recursos de desarrollo.
Uno de los enfoques populares para unificar el desarrollo específico de la plataforma ha sido utilizar el navegador como motor de renderizado. Cordova es una de las plataformas más populares para crear aplicaciones multiplataforma. Permite desarrollar aplicaciones multiplataforma utilizando tecnologías web estándar: HTML5, CSS3 y JavaScript. Sin embargo, las aplicaciones de Cordova se ejecutan dentro de una ventana de navegador integrada en el dispositivo del usuario. Es por eso que estas aplicaciones no pueden lograr el rendimiento ni la apariencia de las aplicaciones nativas que utilizan componentes de interfaz de usuario nativos reales.
React Native es un marco para desarrollar aplicaciones nativas de Android e iOS usando JavaScript y React. Proporciona un conjunto de componentes multiplataforma que, entre bastidores, utilizan los componentes nativos de la plataforma. El uso de React Native nos permite incorporar todas las características familiares de React, como JSX, componentes, accesorios, estado y enlaces al desarrollo de aplicaciones nativas. Además de eso, podemos utilizar muchas bibliotecas conocidas en el ecosistema React, como react-redux, react-apollo, react-router y muchos más.
La velocidad de desarrollo y la curva de aprendizaje suave para los desarrolladores familiarizados con React es uno de los beneficios más importantes de React Native. Aquí hay una cita motivacional del artículo de Coinbase Incorporación de miles de usuarios con React Native sobre los beneficios de React Native:
Si tuviéramos que reducir los beneficios de React Native a una sola palabra, sería “velocidad”. En promedio, nuestro equipo pudo incorporar ingenieros en menos tiempo, compartir más código (lo que esperamos que conduzca a aumentos de productividad futuros) y, en última instancia, ofrecer funciones más rápido que si hubiéramos adoptado un enfoque puramente nativo.
Acerca de esta parte
Durante esta parte, aprenderemos cómo construir una aplicación React Native real de abajo hacia arriba. Aprenderemos conceptos tales como cuáles son los componentes centrales de React Native, cómo crear hermosas interfaces de usuario, cómo comunicarse con un servidor y cómo probar una aplicación React Native.
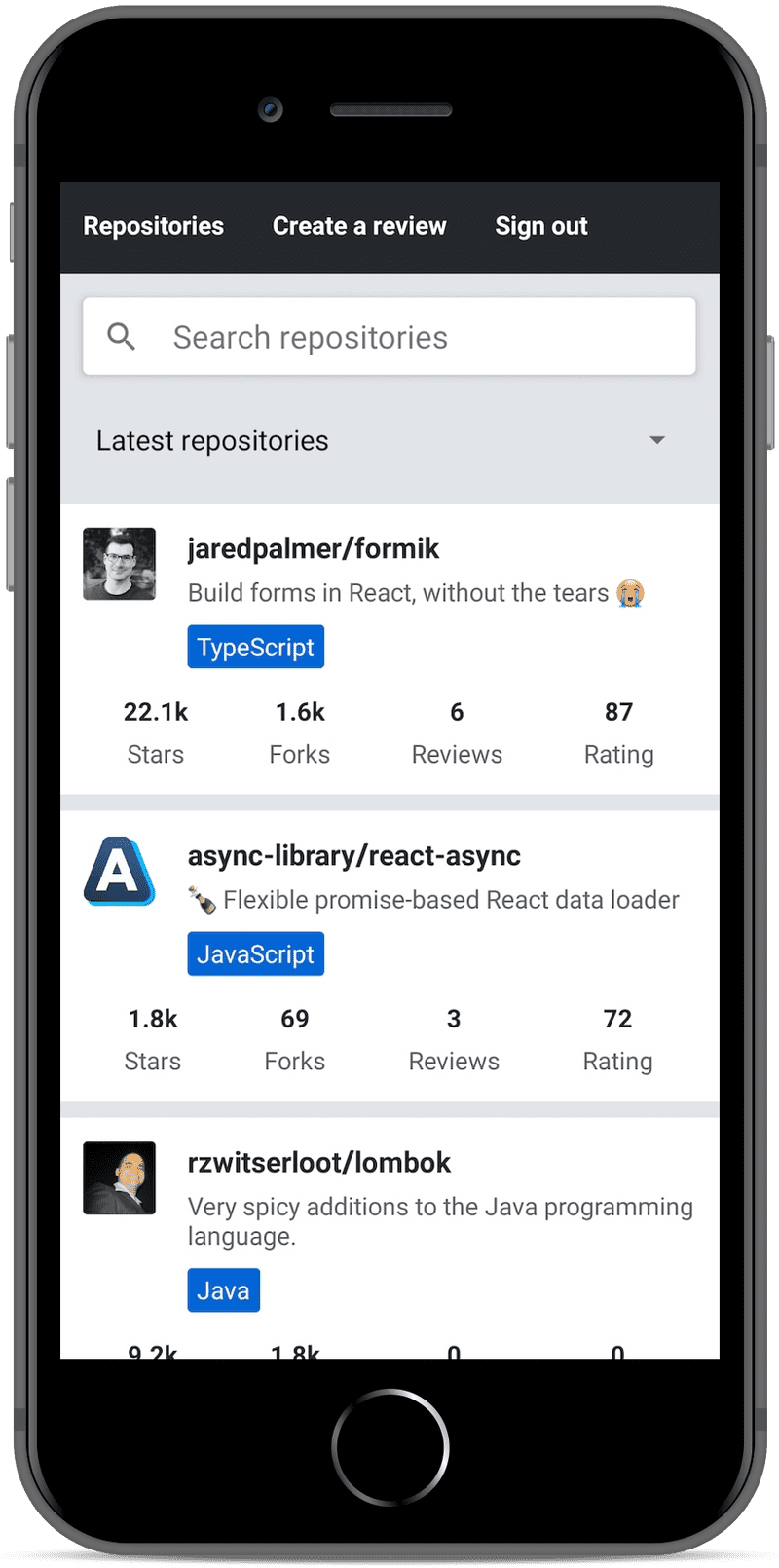
Desarrollaremos una aplicación para calificar repositorios de GitHub. Nuestra aplicación tendrá características como ordenar y filtrar los repositorios revisados, registrar un usuario, iniciar sesión y crear una revisión para un repositorio. Se nos proporcionará el back-end de la aplicación para que podamos centrarnos únicamente en el desarrollo de React Native. La versión final de nuestra aplicación se verá así:

Todos los ejercicios de esta parte deben enviarse a un único repositorio de GitHub que eventualmente contendrá el código fuente completo de su aplicación. Habrá soluciones modelo disponibles para cada sección de esta parte que puede utilizar para completar las presentaciones incompletas. Esta parte está estructurada en base a la idea de que usted desarrolla su aplicación a medida que avanza en el material. Así que no espere hasta los ejercicios para comenzar el desarrollo. En su lugar, desarrolle su aplicación al mismo ritmo que avanza el material.
Esta parte se basará en gran medida en los conceptos cubiertos en las partes anteriores. Antes de comenzar esta parte, necesitará conocimientos básicos de JavaScript, React y GraphQL. No se requiere un conocimiento profundo del desarrollo del lado del servidor y se le proporciona todo el código del lado del servidor. Sin embargo, realizaremos solicitudes de red desde sus aplicaciones React Native, por ejemplo, utilizando consultas GraphQL. Las partes recomendadas para completar antes de esta parte son parte 1, parte 2, parte 5, [parte 7] (/es/part7) y parte 8.
Envío de ejercicios y obtención de créditos
Los ejercicios se envían a través del sistema de presentaciones al igual que en las partes anteriores. Tenga en cuenta que los ejercicios de esta parte se envían a una instancia de curso diferente que en las partes 0-9. Las partes 1 a 4 en el sistema de presentación se refieren a las secciones a-d en esta parte. Esto significa que enviará los ejercicios de una sola sección a la vez, comenzando con esta sección, "Introducción a React Native", que es la parte 1 del sistema de envío.
Durante esta parte, obtendrá créditos en función de la cantidad de ejercicios que complete. Si completa al menos 19 ejercicios en esta parte, obtendrá 1 crédito. Si completa al menos 26 ejercicios en esta parte, obtendrá 2 créditos.
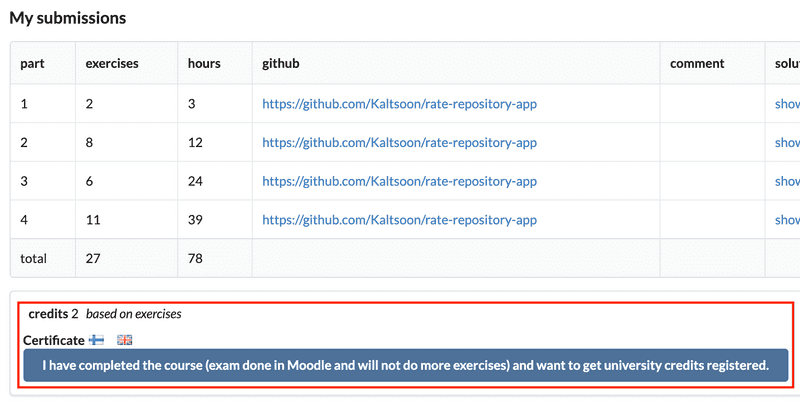
Una vez que haya completado los ejercicios y desee obtener los créditos, háganos saber a través del sistema de envío de ejercicios que ha completado el curso:

Tenga en cuenta que la nota "examen realizado en Moodle" se refiere al examen del curso Full Stack Open, que debe completarse antes de poder obtener créditos de esta parte.
Puede descargar el certificado por completar esta parte haciendo clic en uno de los iconos de bandera. El icono de la bandera corresponde al idioma del certificado. Tenga en cuenta que debe haber completado al menos un crédito de ejercicios antes de poder descargar el certificado.
Inicializando la aplicación
Para comenzar con nuestra aplicación, necesitamos configurar nuestro entorno de desarrollo. Hemos aprendido de las partes anteriores que existen herramientas útiles para configurar aplicaciones React rápidamente, como Create React App. Afortunadamente, React Native también tiene este tipo de herramientas.
Para el desarrollo de nuestra aplicación, usaremos Expo. Expo es una plataforma que facilita la configuración, el desarrollo, la construcción y la implementación de aplicaciones React Native. Comencemos con Expo instalando la interfaz de línea de comandos expo-cli:
npm install --global expo-cliA continuación, podemos inicializar nuestro proyecto en un directorio rate-repository-app ejecutando el siguiente comando:
expo init rate-repository-app --template expo-template-blank@sdk-38Tenga en cuenta que @sdk-38 establece la versión Expo SDK del proyecto en 38, que admite React Native versión 0.62. El uso de otra versión de Expo SDK puede causarle problemas al seguir este material. Además, Expo tiene pocas limitaciones en comparación con React Native CLI, más sobre ellas aquí. Sin embargo, estas limitaciones no tienen ningún efecto sobre la aplicación implementada en el material.
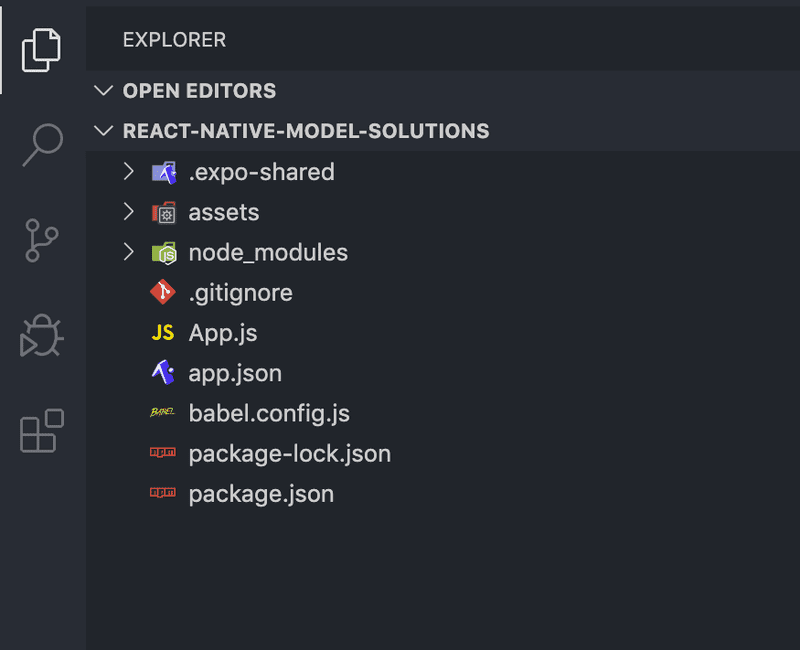
Ahora que nuestra aplicación se ha inicializado, abra el directorio rate-repository-app creado con un editor como Visual Studio Code. La estructura debería ser más o menos la siguiente:

Podríamos ver algunos archivos y directorios familiares como package.json y node_modules. Además de esos, los archivos más relevantes son el archivo app.json que contiene la configuración relacionada con Expo y App.js que es el componente raíz de nuestra aplicación. No cambie el nombre ni mueva el archivo App.js porque, de forma predeterminada, Expo lo importa a registrar el componente raíz.
Veamos la sección scripts del archivo package.json que tiene los siguientes scripts:
{
// ...
"scripts": {
"start": "expo start",
"android": "expo start --android",
"ios": "expo start --ios",
"web": "expo start --web",
"eject": "expo eject"
},
// ...
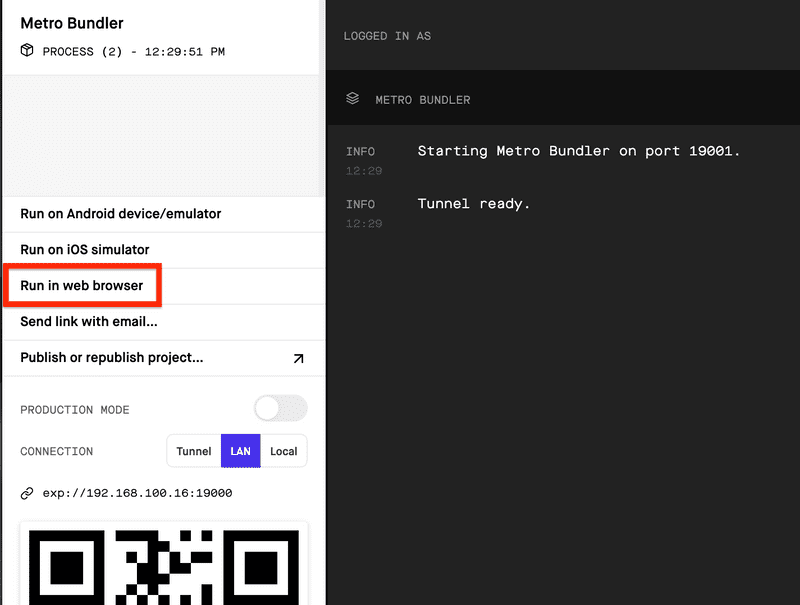
}Al ejecutar el script npm start se inicia el paquete de Metro, que es un paquete de JavaScript para React Native. Puede describirse como el Webpack del ecosistema React Native. Además del paquete Metro, las herramientas de desarrollo de Expo deben estar abiertas en una ventana del navegador en http://localhost:19002. Las herramientas de desarrollo de Expo son un conjunto útil de herramientas para ver los registros de la aplicación e iniciar la aplicación en un emulador o en la aplicación móvil de Expo. Pronto llegaremos a los emuladores y la aplicación móvil de Expo, pero primero, iniciemos nuestra aplicación en un navegador web haciendo clic en el enlace Ejecutar en el navegador web:

Después de hacer clic en el enlace, pronto deberíamos ver el texto definido en el archivo App.js en una ventana del navegador. Abra el archivo App.js con un editor y realice un pequeño cambio en el texto en el componente Text. Después de guardar el archivo, debería poder ver que los cambios que ha realizado en el código son visibles en la ventana del navegador.
Configuración del entorno de desarrollo
Hemos visto por primera vez nuestra aplicación usando la vista del navegador de Expo. Aunque la vista del navegador es bastante utilizable, sigue siendo una simulación bastante pobre del entorno nativo. Echemos un vistazo a las alternativas que tenemos con respecto al entorno de desarrollo.
Los dispositivos Android e iOS, como tabletas y teléfonos, se pueden emular en computadoras mediante emuladores específicos. Esto es muy útil para desarrollar aplicaciones nativas. Los usuarios de macOS pueden usar emuladores de Android e iOS con sus computadoras. Los usuarios de otros sistemas operativos como Linux o Windows tienen que conformarse con emuladores de Android. A continuación, dependiendo de su sistema operativo, siga una de estas instrucciones para configurar un emulador:
- Configurar el emulador de Android con Android Studio (cualquier sistema operativo)
- Configurar el simulador de iOS con Xcode (sistema operativo macOS)
Una vez que haya configurado el emulador y se esté ejecutando, inicie las herramientas de desarrollo de Expo como lo hicimos antes, ejecutando npm start. Dependiendo del emulador que esté ejecutando, haga clic en el enlace Ejecutar en dispositivo/emulador Android o Ejecutar en simulador de iOS. Después de hacer clic en el enlace, Expo debería conectarse al emulador y eventualmente debería ver la aplicación en su emulador. Tenga paciencia, esto puede llevar un tiempo.
Además de los emuladores, existe una forma extremadamente útil de desarrollar aplicaciones React Native con Expo, la aplicación móvil Expo. Con la aplicación móvil Expo, puede obtener una vista previa de su aplicación utilizando su dispositivo móvil real, lo que proporciona una experiencia de desarrollo un poco más concreta en comparación con los emuladores. Para comenzar, instale la aplicación móvil Expo siguiendo las instrucciones en la documentación de Expo. Tenga en cuenta que la aplicación móvil Expo solo puede abrir su aplicación si su dispositivo móvil está conectado a la misma red local (por ejemplo, conectado a la misma red Wi-Fi) que la computadora que está utilizando para el desarrollo.
Cuando la aplicación móvil Expo haya terminado de instalarse, ábrala. A continuación, si las herramientas de desarrollo de Expo aún no se están ejecutando, inícielo ejecutando npm start. En la esquina inferior izquierda de las herramientas de desarrollo, debería poder ver un código QR. Dentro de la aplicación móvil Expo, presione Escanear código QR y escanee el código QR que se muestra en las herramientas de desarrollo. La aplicación móvil de Expo debería comenzar a crear el paquete de JavaScript y, una vez finalizado, debería poder ver su aplicación. Ahora, cada vez que desee volver a abrir su aplicación en la aplicación móvil de Expo, debería poder acceder a la aplicación sin escanear el código QR presionándolo en la lista Recientemente abiertos en la vista Proyectos..
ESLint
Ahora que estamos algo familiarizados con el entorno de desarrollo, mejoremos aún más nuestra experiencia de desarrollo configurando un linter. Usaremos [ESLint] (https://eslint.org/) que ya nos es familiar de las partes anteriores. Comencemos instalando las dependencias:
npm install --save-dev eslint babel-eslint eslint-plugin-reactA continuación, agreguemos la configuración de ESLint en un archivo .eslintrc en el directorio rate-repository-app con el siguiente contenido:
{
"plugins": ["react"],
"settings": {
"react": {
"version": "detect"
}
},
"extends": ["eslint:recommended", "plugin:react/recommended"],
"parser": "babel-eslint",
"env": {
"browser": true
},
"rules": {
"react/prop-types": "off",
"semi": "error"
}
}Y finalmente, agreguemos un script lint al archivo package.json para verifique las reglas de linting en archivos específicos:
{
// ...
"scripts": {
"start": "expo start",
"android": "expo start --android",
"ios": "expo start --ios",
"web": "expo start --web",
"eject": "expo eject",
"lint": "eslint ./src/**/*.{js,jsx} App.js --no-error-on-unmatched-pattern"
},
// ...
}En contraste con las partes 1-8, estamos usando punto y coma para terminar líneas ahora, así que hemos agregado la regla semi para verificar eso.
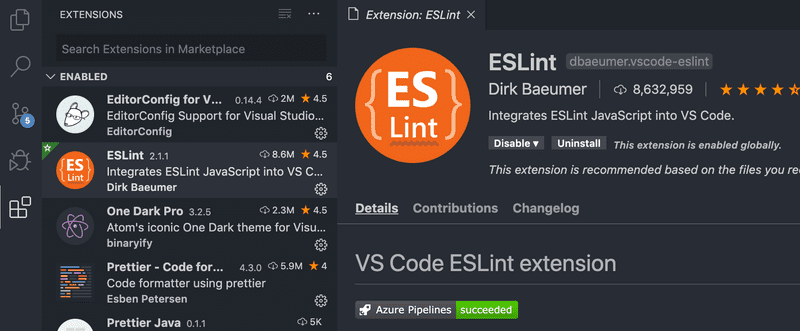
Ahora podemos verificar que las reglas de linting se obedezcan en los archivos JavaScript en el directorio src y en el archivo App.js ejecutando npm run lint . Agregaremos nuestro código futuro al directorio src pero como no hemos agregado ningún archivo allí todavía, necesitamos el indicador no-error-on-unmatched-pattern. Además, si es posible, integre ESLint con su editor. Si está utilizando Visual Studio Code, puede hacerlo yendo a la sección de extensiones y verificando que la extensión ESLint esté instalada y habilitada:

La configuración de ESLint proporcionada contiene solo la base para la configuración. Siéntase libre de mejorar la configuración y agregar nuevos complementos si lo desea.
Visualización de registros
Las herramientas de desarrollo de Exposición se pueden utilizar para mostrar los mensajes de registro de la aplicación en ejecución. Los mensajes de nivel de error y advertencia también son visibles en el emulador y en la interfaz de la aplicación móvil. Los mensajes de error aparecerán como una superposición roja, mientras que los mensajes de advertencia se pueden expandir presionando el cuadro de diálogo de alerta amarillo en la parte inferior de la pantalla. Para propósitos de depuración, podemos usar el conocido método console.log para escribir mensajes de depuración en el registro.
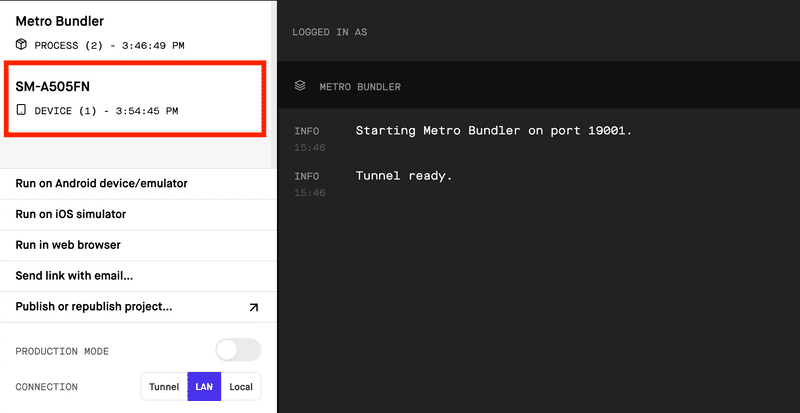
Probemos esto en la práctica. Inicie las herramientas de desarrollo de Expo ejecutando npm start y abra la aplicación con el emulador o la aplicación móvil. Cuando se ejecuta la aplicación debe ser capaz de ver los dispositivos conectados en el marco del "Metro Bundler" en la esquina superior izquierda de las herramientas de desarrollos:

Haga clic en el dispositivo para abrir sus registros. A continuación, abra el archivo App.js y agregue un mensaje console.log al componente App. Después de guardar el archivo, debería poder ver su mensaje en los registros.
Usando el depurador
La inspección de los mensajes registrados desde el código con el método console.log puede ser útil, pero a veces encontrar errores o entender cómo funciona la aplicación requiere que veamos el panorama general. Podríamos, por ejemplo, estar interesados en cuál es el estado y los accesorios de un determinado componente, o cuál es la respuesta de una determinada solicitud de red. En las partes anteriores, hemos utilizado las herramientas de desarrollo del navegador para este tipo de depuración. React Native Debugger es una herramienta que ofrece un conjunto similar de funciones de depuración para las aplicaciones React Native.
Comencemos instalando React Native Debugger con la ayuda de las instrucciones de instalación. Una vez que se complete la instalación, inicie React Native Debugger, abra una nueva ventana del depurador (accesos directos: Command + T en macOS, Ctrl + T en Linux / Windows) y configure el puerto del empaquetador React Native a 19001.
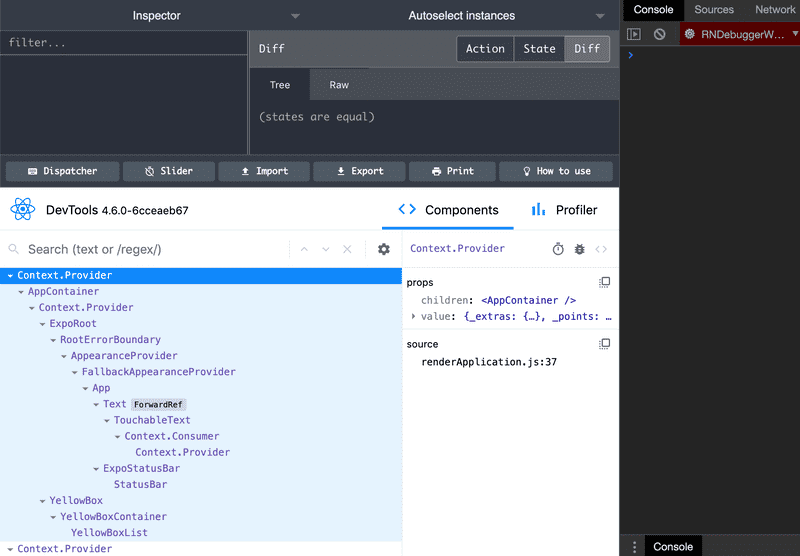
A continuación, debemos iniciar nuestra aplicación y conectarnos al depurador. Inicie la aplicación ejecutando npm start. Una vez que la aplicación se esté ejecutando, ábrala con un emulador o la aplicación móvil Expo. Dentro del emulador o la aplicación móvil de Expo, abra el menú del desarrollador siguiendo las instrucciones en la documentación de Expo. En el menú del desarrollador, seleccione Depurar JS remoto para conectarse al depurador. Ahora, debería poder ver el árbol de componentes de la aplicación en el depurador:

Puede utilizar el depurador para inspeccionar el estado y los accesorios del componente, así como para cambiarlos. Intente encontrar el componente Text representado por el componente App utilizando el depurador. Puede utilizar la búsqueda o recorrer el árbol de componentes. Una vez que haya encontrado el componente Text en el árbol, haga clic en él y cambie el valor del prop children. El cambio debería ser visible automáticamente en la vista previa de la aplicación.
Para obtener herramientas de depuración de aplicaciones React Native más útiles, diríjase a la documentación de depuración de Expo.